This blog post will show you the different iOS keyboard types (screenshots) and how to apply them to SwiftUI views.
I will also share a project that can help you build custom keyboard extensions with SwiftUI.
Keyboard Types
Apple provides 12 types of the iOS keyboard with the enum UIKeyboardType in the UIKit framework.
All of these specialized keyboard types are available in SwiftUI and can be applied to through an existing extension on View. Example:
TextField("someone@example.com", text: $emailAddress)
.keyboardType(.emailAddress)
This extension is available for iOS and tvOS since 13.0.
extension View {
@available(iOS 13.0, tvOS 13.0, *)
@available(macOS, unavailable)
@available(watchOS, unavailable)
public func keyboardType(_ type: UIKeyboardType) -> some View
}
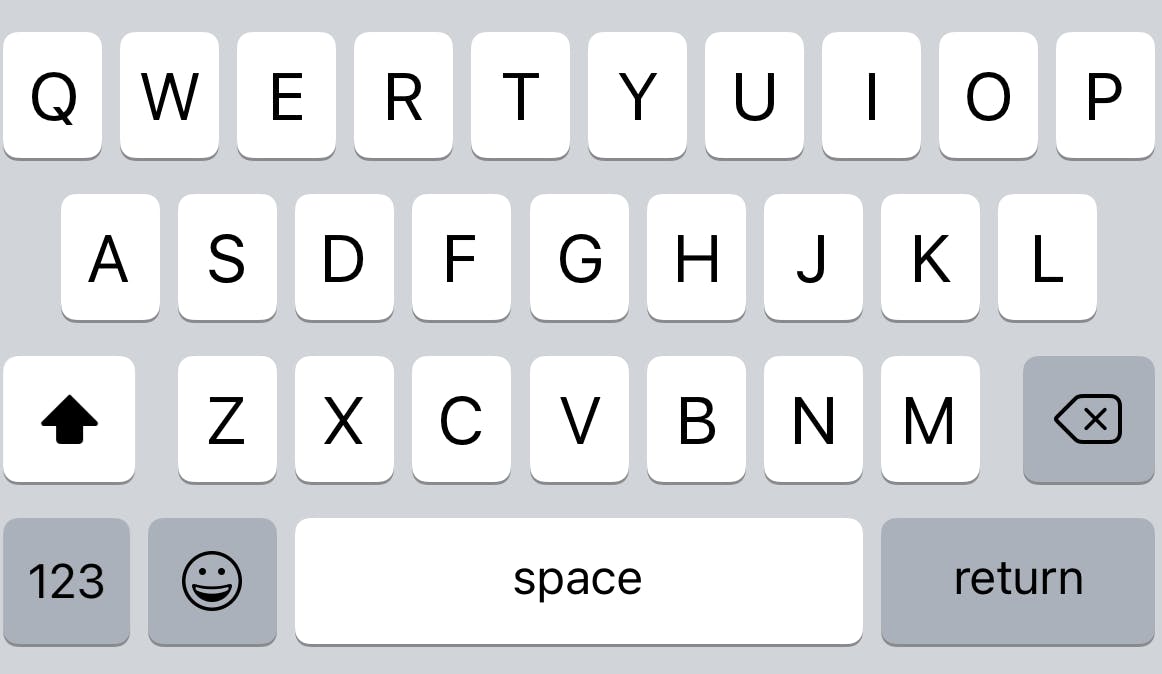
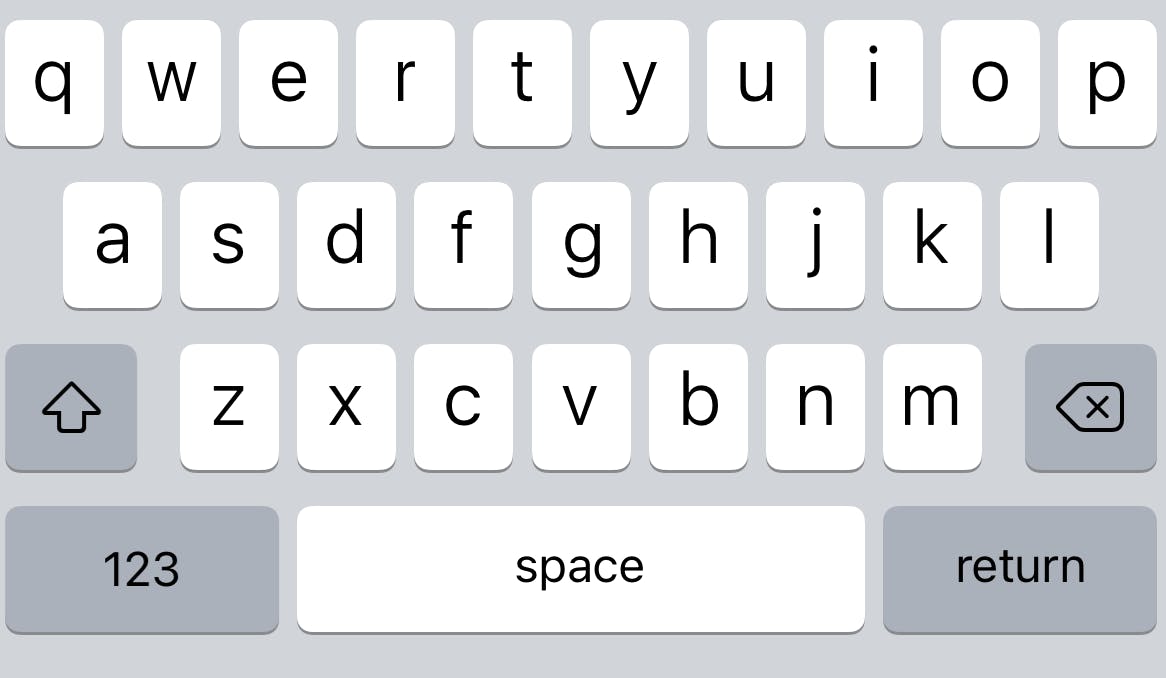
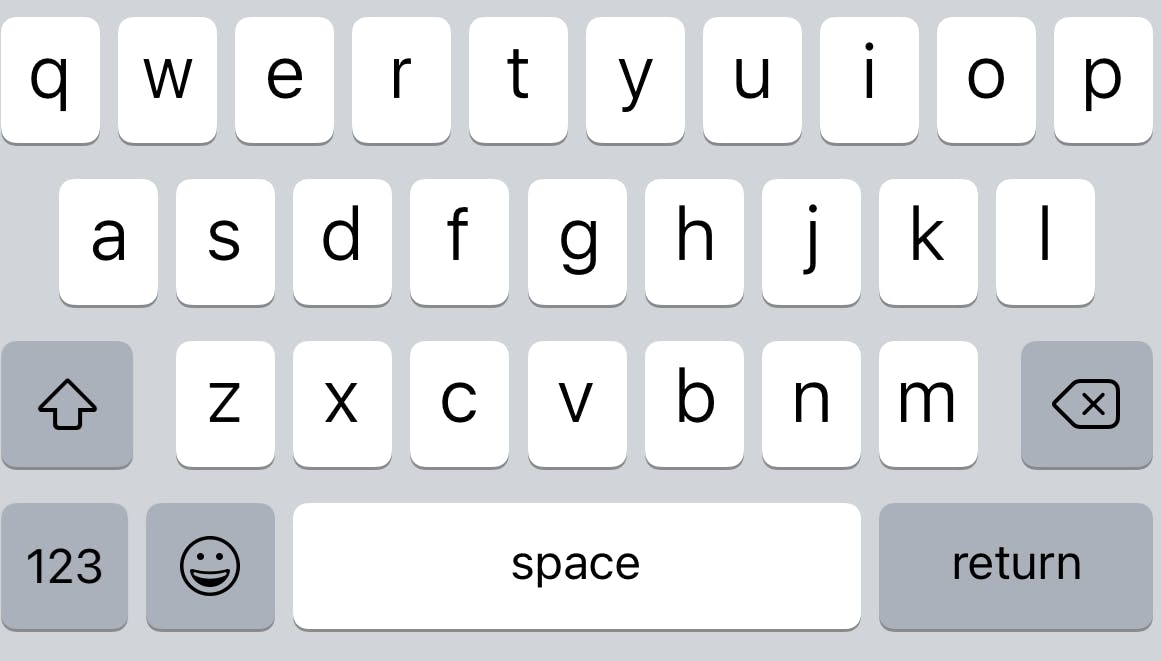
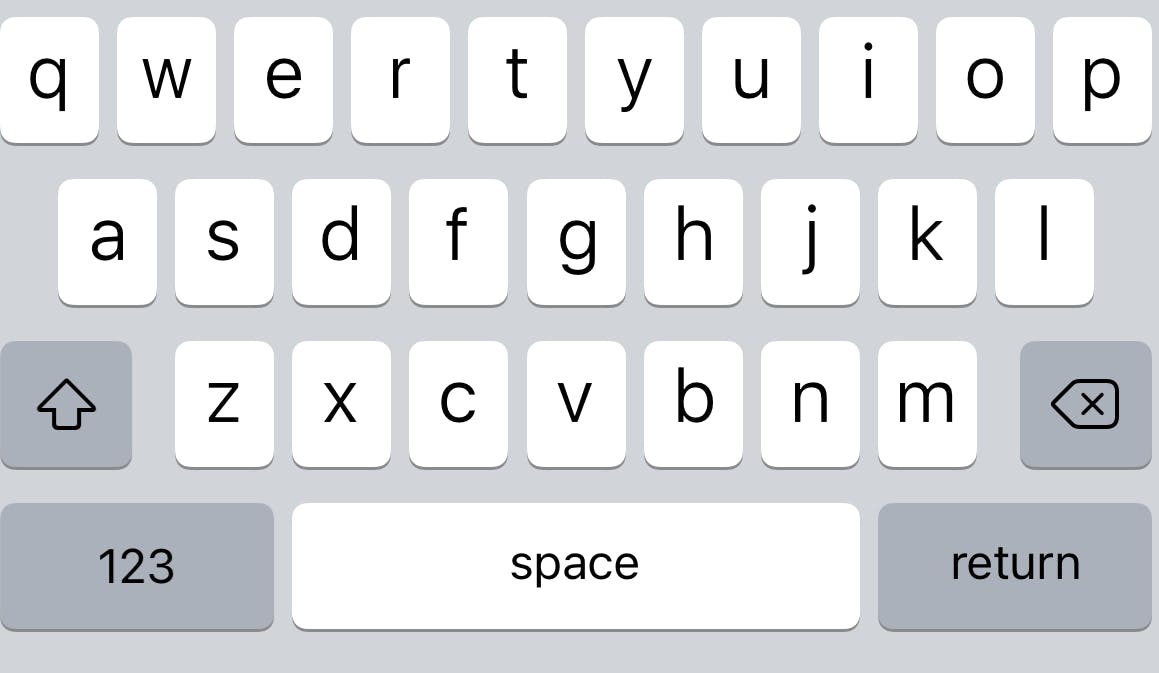
Default
Specifies the default keyboard for the current input method.
.keyboardType(.default)

ASCII Capable
Specifies a keyboard that displays standard ASCII characters.
.keyboardType(.asciiCapable)

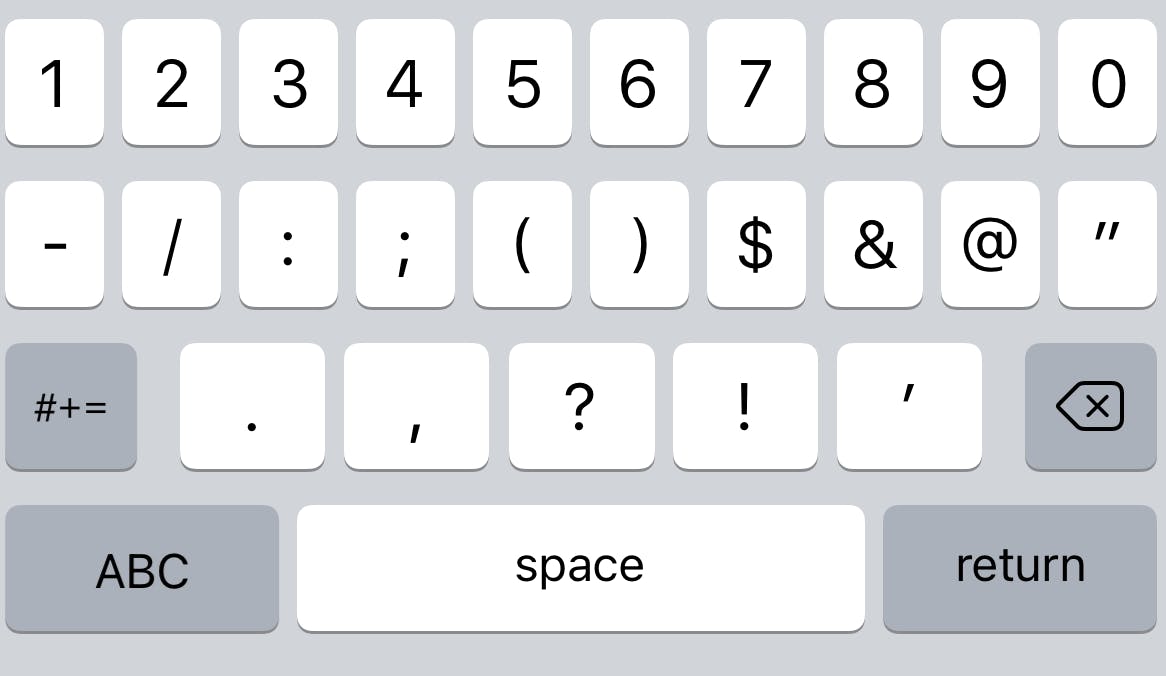
Numbers And Punctuation
Specifies the numbers and punctuation keyboard.
.keyboardType(.numbersAndPunctuation)

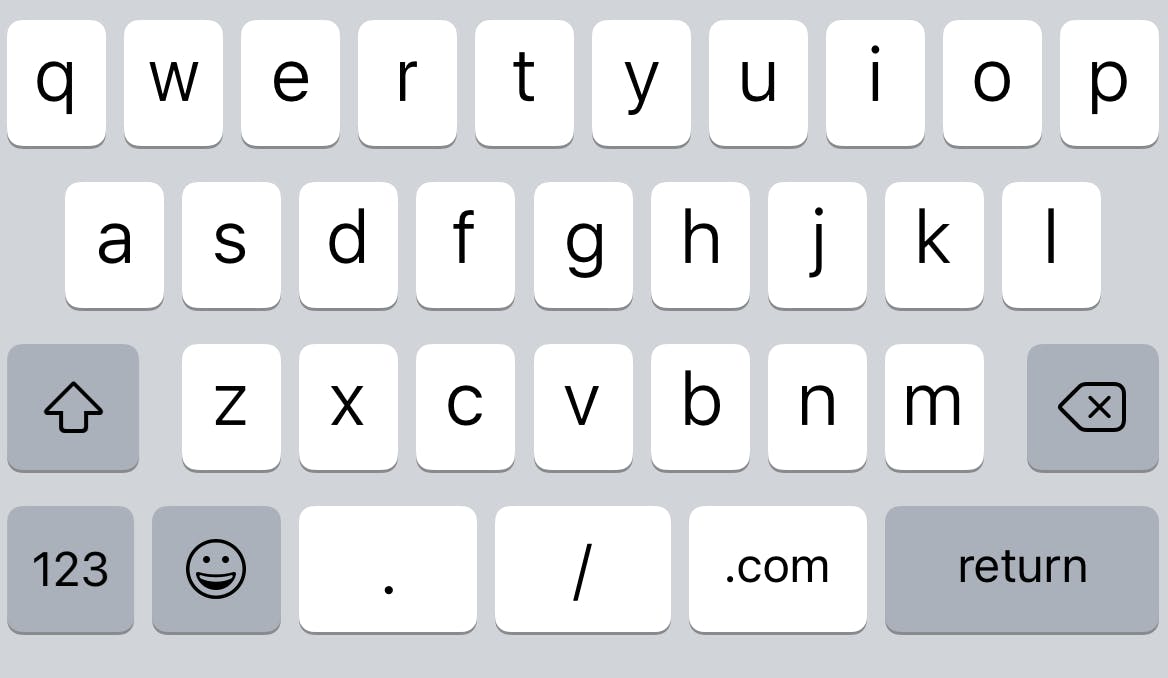
URL
This keyboard type prominently features the period (“.”) and slash (“/”) characters and the “.com” string.
.keyboardType(.URL)

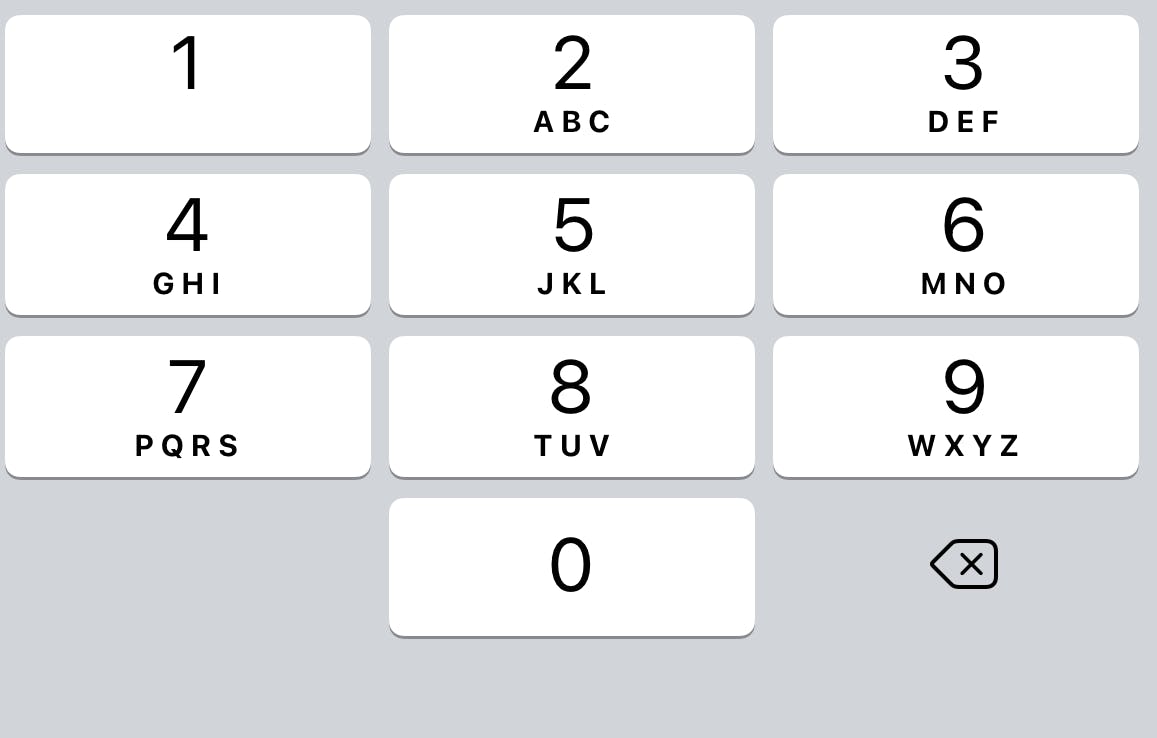
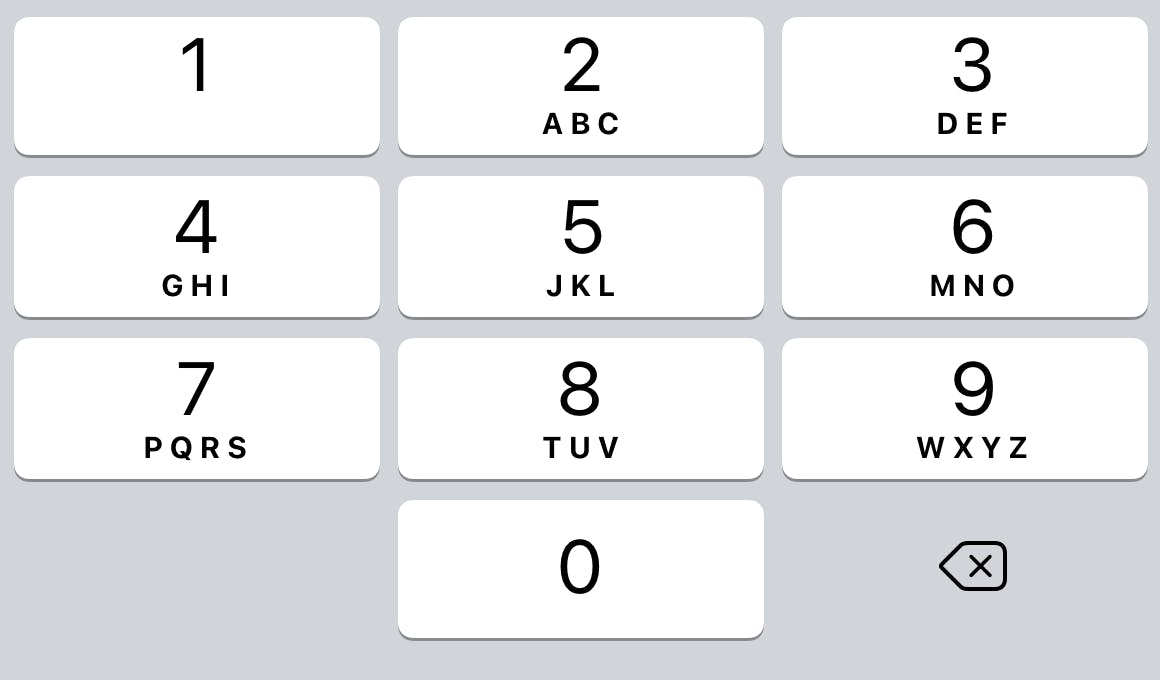
Numbers Pad
This keyboard type prominently features the numbers 0 through 9. This keyboard type does not support auto-capitalization.
.keyboardType(.numberPad)

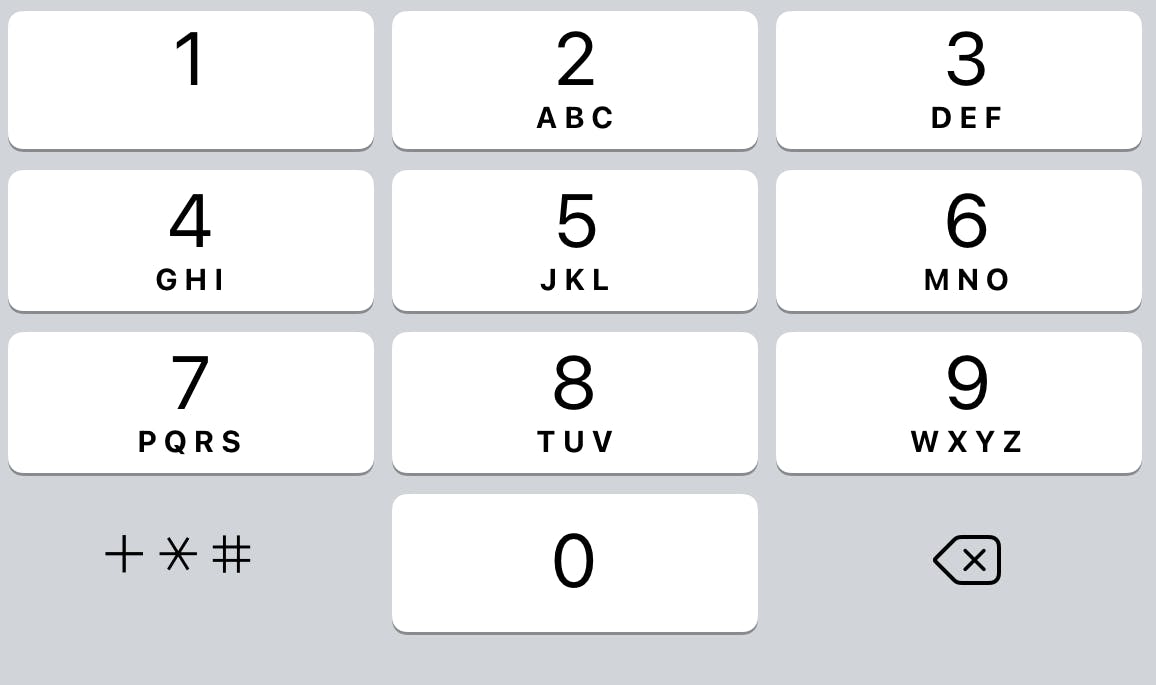
Phone Pad
This keyboard type prominently features the numbers 0 through 9 and the “*” and “#” characters. This keyboard type does not support auto-capitalization.
.keyboardType(.alphabet)

Name Phone Pad
Specifies a keypad for entering a person’s name or phone number. This keyboard type does not support auto-capitalization.
.keyboardType(.namePhonePad)

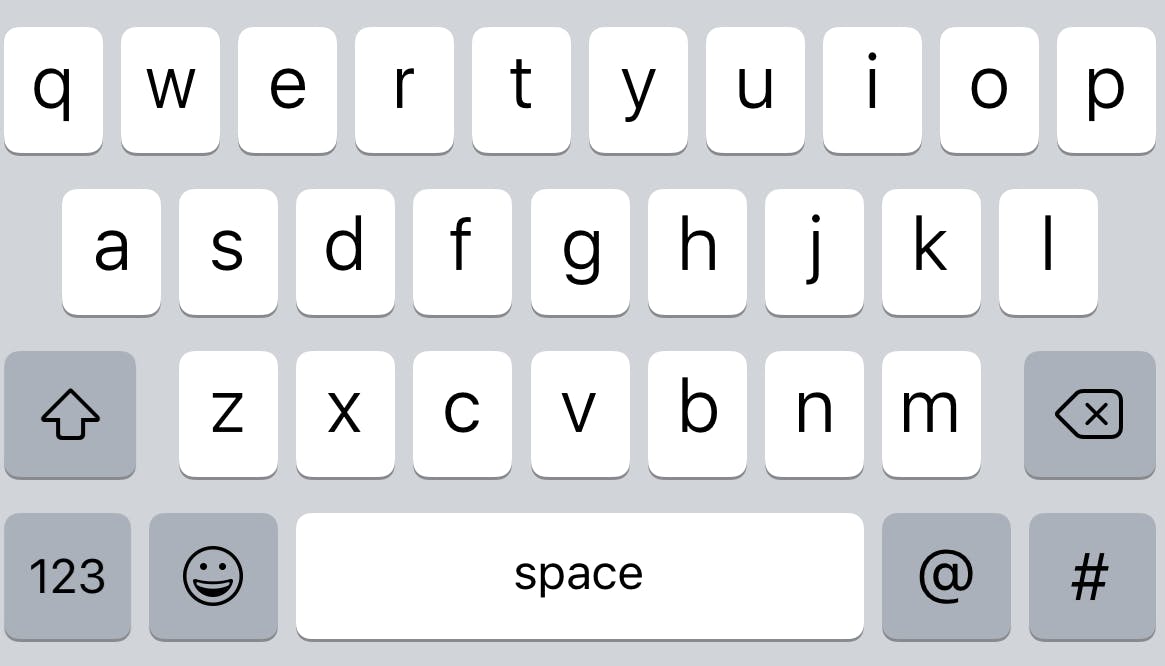
Email Address
This keyboard type prominently features the at (“@”), period (“.”) and space characters.
.keyboardType(.emailAddress)

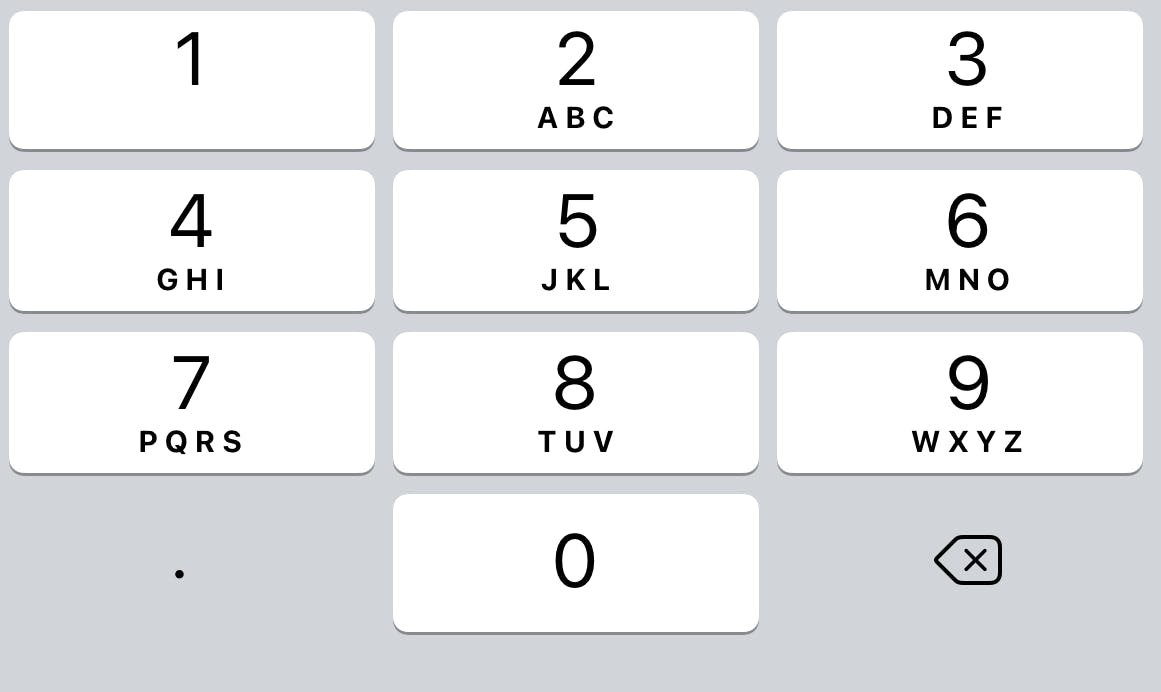
Decimal Pad
Specifies a keyboard with numbers and a decimal point.
.keyboardType(.decimalPad)

Specifies a keyboard for Twitter text entry, with easy access to the at (“@”) and hash (“#”) characters.
.keyboardType(.twitter)

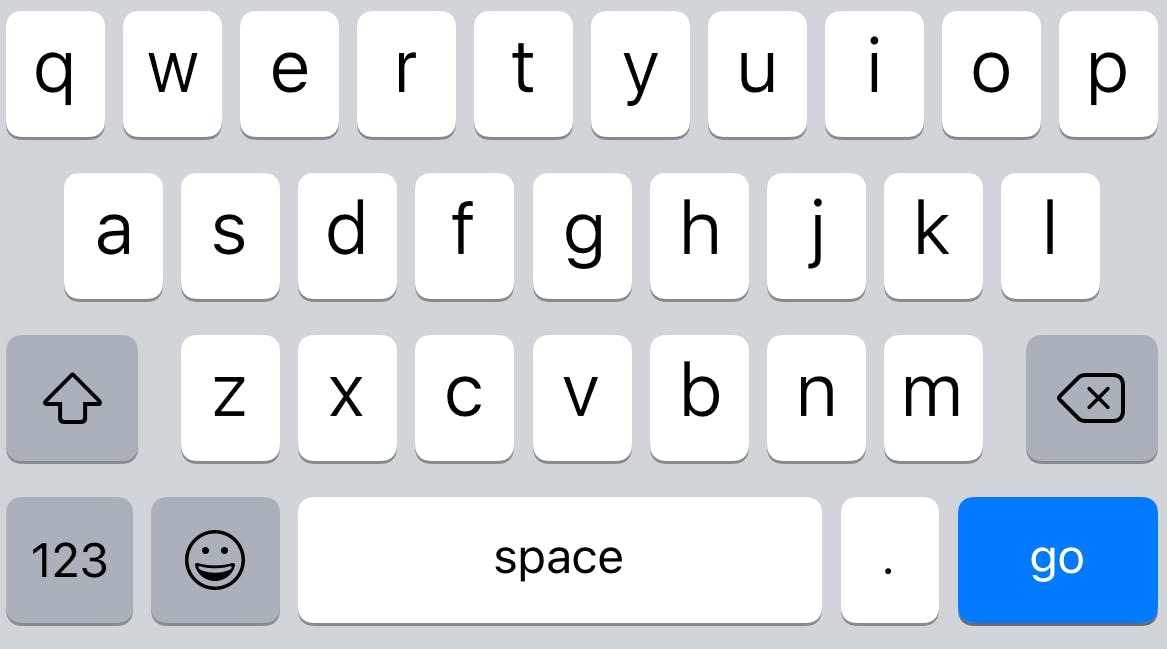
WebSearch
This keyboard type prominently features the space and period (“.”) characters.
.keyboardType(.webSearch)

ASCII Capable Number Pad
Specifies a number pad that outputs only ASCII digits.
.keyboardType(.asciiCapableNumberPad)

Alphabet
Use UIKeyboardType.asciiCapable instead.
.keyboardType(.alphabet)

Custom Keyboard
If you are interested in building your custom keyboard extension, you should look if `KeyboardKit can help you. This project is brought to you by Daniel Saidi.
KeyboardKit helps you build custom keyboard extensions with Swift and SwiftUI. It extends the native keyboard APIs and provides you with a lot more functionality than is otherwise available.
The end result can look something like this...or entirely different:



