I work on various software projects written in Swift and I frequently find myself in a situation where I have to create diagrams based on the premise of existing source code, either for documentation purposes or to explain the system design concept.
UML as a general-purpose, modeling language is easy to understand and represents a standard way to visualize the design of a system. Graphical modeling tools, e.g. Visio or StarUML, are very flexible but I often find myself struggling to quickly draw the components relationship or other layout aspects.
Textual modeling tools help me to more efficiently create and work with software diagrams. It all started when I discovered sequencediagram.org and how easy it is to create sequence diagrams by combining text notation scripting and drawing by clicking and dragging in the same model.
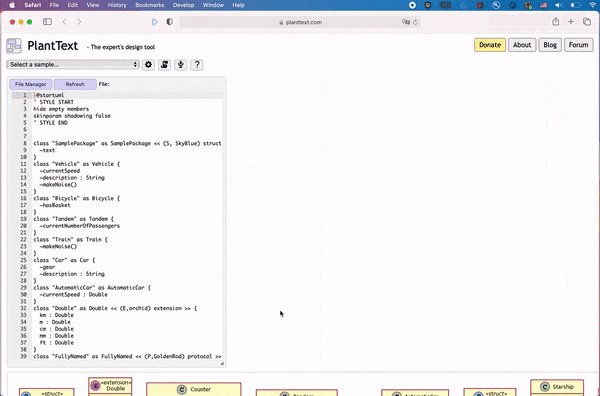
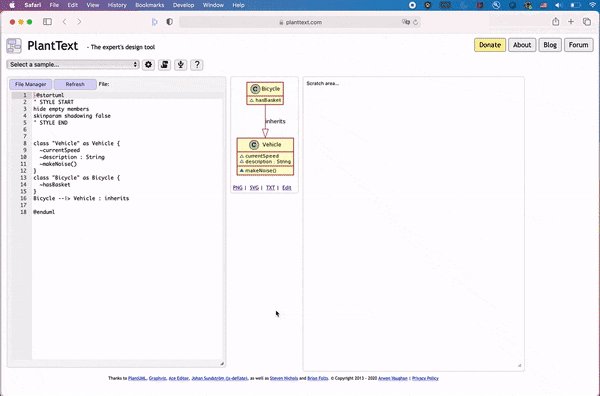
Then I discovered PlantUML which is an open-source tool to create various types of UML diagrams from a plain text language. There is a vibrant ecosystem around PlantUML. Let me point out PlantText, a well designed online tool to generate images based on the PlantUML Language Reference.
But back to Swift and the use case to generate a class diagram from existing Swift source code. How can this be done? By parsing the source code, transform it into a script conforming to the PlantUML Language and then use an online tool to generate the actual diagram. There are already various open-source projects to address this process. For example, there are
But these tools require the user to manually install additional dependencies (e.g. NodeJS, Graphviz or Python). Some of the projects are no longer maintained and are limited when it comes to functionality. And none of these tools are written in Swift :(
I wanted to provide a tool for Swift developers written in Swift! This will hopefully allow me and potential contributors to work on future improvements faster and more efficiently.
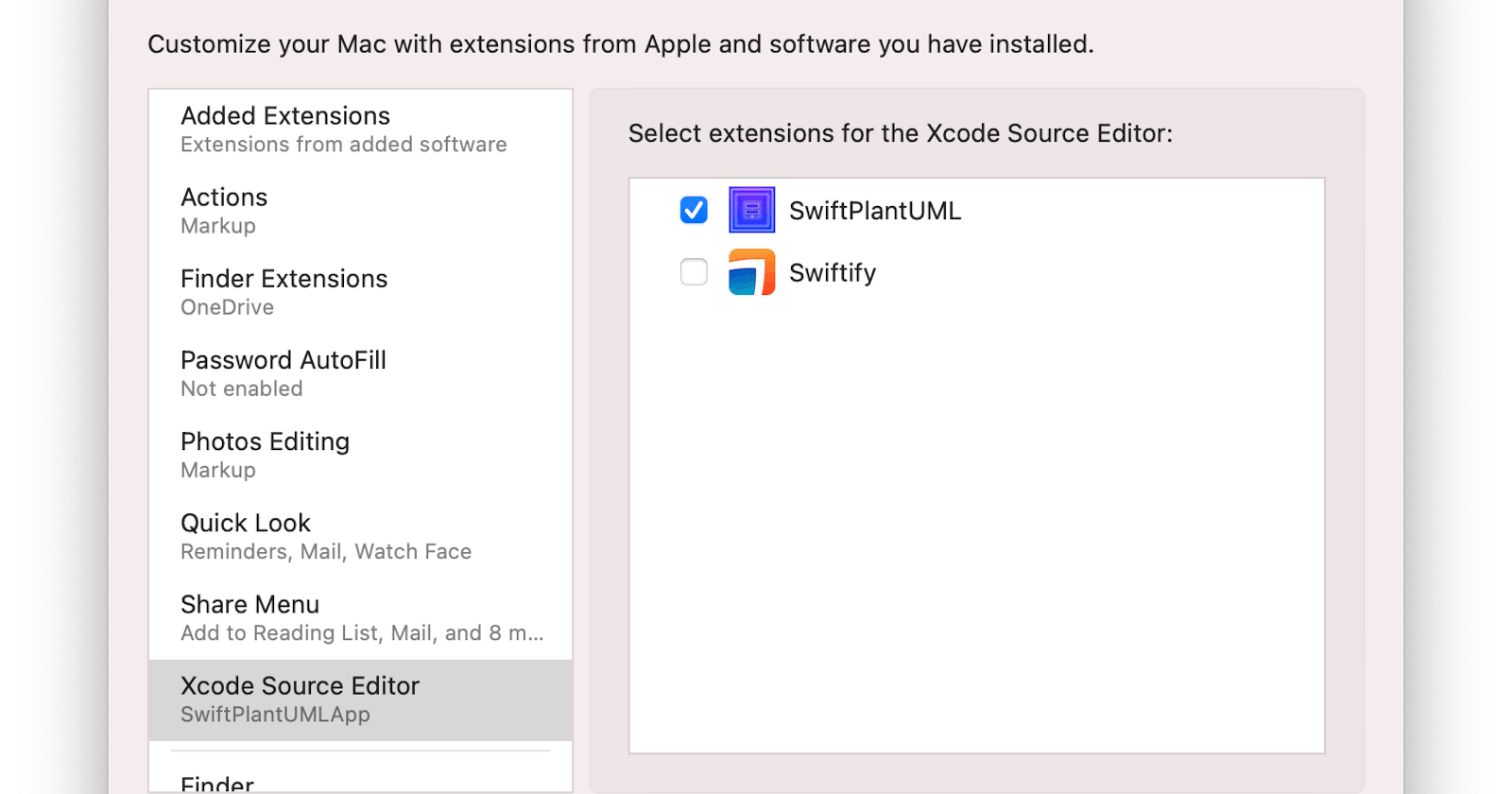
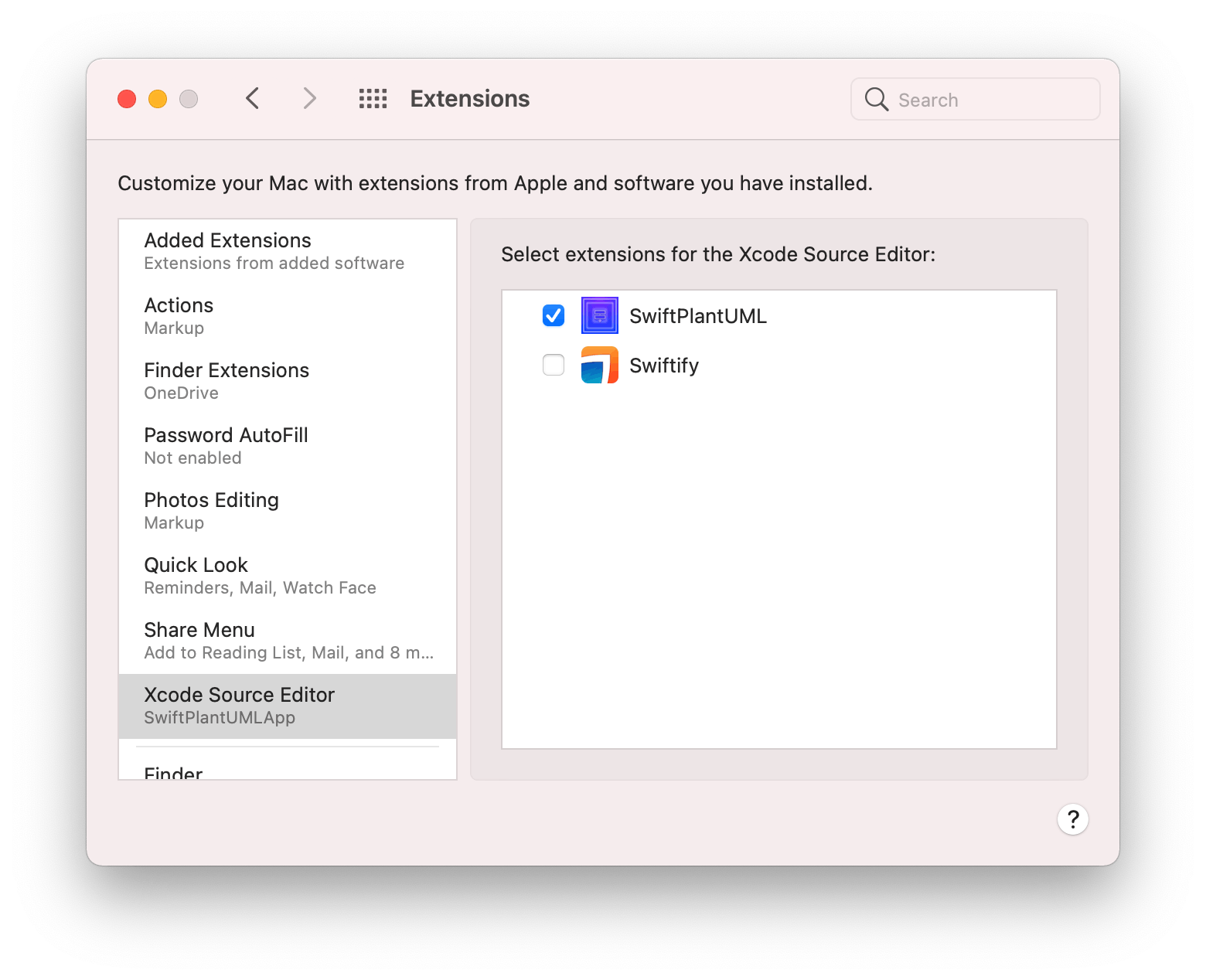
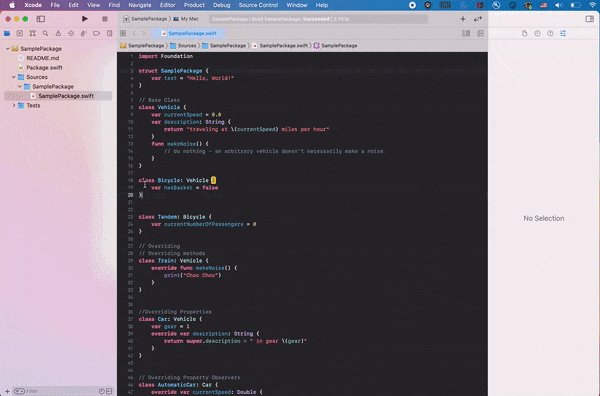
And so I started working on SwiftPlantUML, a utility that is available as Xcode Source Editor Extension.

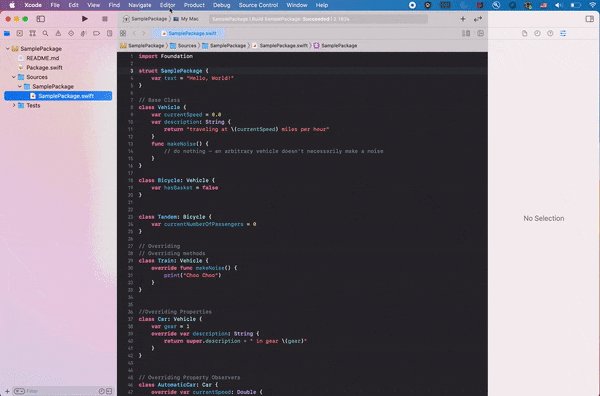
You are able to generate a diagram from selected lines of code or from a whole file displayed in Xcode. The class diagram will then be opened in your browser.

You can also use SwiftPlantUML as a command-line tool or Swift package. This is especially helpful to use multiple source files as basis for the diagram. Or to apply customizations during generation.
$ swiftplantuml classdiagram --help
OVERVIEW: Generate PlantUML script and view it and diagram in browser
USAGE: swift-plant-uml classdiagram [<paths> ...] [--output <format>]
ARGUMENTS:
<paths> List of paths to the files or directories containing
swift sources
OPTIONS:
--output <format> Defines output format. Options: browser,
browserImageOnly, consoleOnly (default: browser)
--version Show the version.
For the complete set of functionality and outlook on the upcoming roadmap please visit
Pull requests, issues and suggestions are warmly welcome.